
XML/HTML Code
- <form>
- <fieldset>
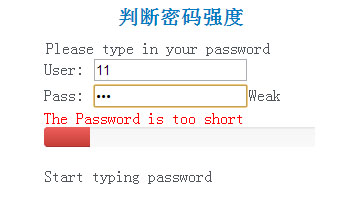
- <legend>Please type in your password</legend>
- User: <input type="text" id="username" /><br />
- Pass: <input type="password" id="password" />
- <div id="messages"></div>
- </fieldset>
- </form>
- <script type="text/javascript" src="../../js/jquery-1.9.1.min.js"></script>
- <script src="pwstrength.js"></script>
- <script type="text/javascript">
- jQuery(document).ready(function () {
- "use strict";
- var options = {
- onLoad: function () {
- $('#messages').text('Start typing password');
- },
- onKeyUp: function (evt) {
- $(evt.target).pwstrength("outputErrorList");
- }
- };
- $(':password').pwstrength(options);
- });
- </script>
原文地址:

XML/HTML Code
- <form>
- <fieldset>
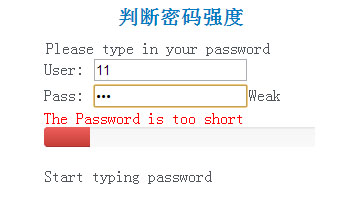
- <legend>Please type in your password</legend>
- User: <input type="text" id="username" /><br />
- Pass: <input type="password" id="password" />
- <div id="messages"></div>
- </fieldset>
- </form>
- <script type="text/javascript" src="../../js/jquery-1.9.1.min.js"></script>
- <script src="pwstrength.js"></script>
- <script type="text/javascript">
- jQuery(document).ready(function () {
- "use strict";
- var options = {
- onLoad: function () {
- $('#messages').text('Start typing password');
- },
- onKeyUp: function (evt) {
- $(evt.target).pwstrength("outputErrorList");
- }
- };
- $(':password').pwstrength(options);
- });
- </script>
原文地址: